Das korrekte Extrahieren von Inhalten ist keineswegs ein Selbstläufer – man muss sich dabei hundertprozentig auf die Exaktheit und Vollständigkeit der ausgespielten Daten verlassen können. URL-Inhalte lassen sich mit dem SEO-Spider Tool Screaming Frog zu diesem Zweck zuverlässig crawlen und extrahieren. In der Praxis sind wir jedoch kürzlich auf eine Schwierigkeit gestoßen: Bestimmte Voreinstellungen im Tool können bewirken, dass nicht alle URL-Inhalte vollständig extrahiert und somit Ergebnisse verfälscht werden können. Doch wie kann man diesem Problem vorgreifen? Welche Einstellungen ermöglichen eine einwandfreie und vollständige Extrahierung aller Daten?
Spezialfall: Extrahieren von Inhalten aus langsam ladenden Seiten
Kategorie-Seiten im E-Commerce-Bereich sind ein gutes Beispiel für die Wichtigkeit extrahierter Daten. Um herauszufinden, wie gut die Text-Inhalte von Kategorie-Seiten (etwa bei Online-Shops) optimiert sind, ist es hilfreich, sie auf zentrale Eigenschaften hin zu überprüfen, wie:
- Textaufbau und -länge (inklusive HTML-Markups, Überschriften, Bilder)
- Schriftauszeichnungen (strong, bold, italic usw.)
Zur Prüfung dieser Eigenschaften müssen die Textbereiche der Seiten jeweils identifiziert und ausgewertet werden. Hierzu haben wir zunächst durch Developer Tools die CSS-Klasse festgestellt. Im Screaming Frog-Tool haben wir anschließend die Extraktions-Einstellungen durch Angabe von CSSPath angepasst, unsere ausgemachte CSS-Klasse als „.klasse“ eingegeben und die Indexierung bzw. den „Crawl“ der Seite gestartet. In der anschließenden Auswertung stellte sich jedoch heraus, dass beim Crawl viele der existierenden URL-Texte nicht extrahiert worden waren. Auch eine erneute Prüfung der CSS-Klasse war einwandfrei und brachte daher keinen Aufschluss. Also stellten wir die Extraktionseinstellungen auf XPath um. Den XPath des gesuchten HTML-Elements haben wir mit Developer Tools in folgenden Programmschritten ermittelt:

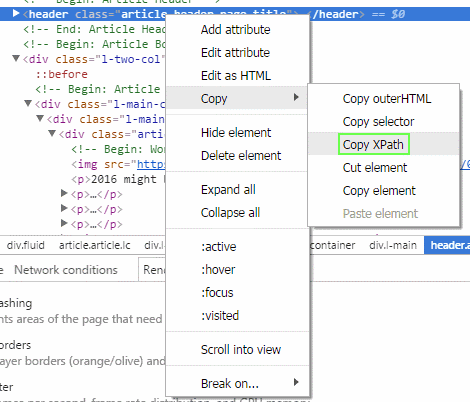
Abbildung 1: Feststellung von XPath mittels Developer Tools
- Developer Tools öffnen
- Tab Element
- gewünschtes HTML-Element zur Ermittlung des XPath mit der rechten Maustaste anklicken
- Copy
- Copy XPath
Nach erneutem Crawling war bei vereinzelten URLs jedoch immer noch keine Text-Extrahierung erfolgt. Zur Feststellung der Ursache schauten wir uns die jeweils nicht extrahierten Seiten einzeln an. Diese hatten gemeinsam, dass sie allesamt sehr viel Content enthielten sowie insgesamt längere Ladezeiten und längere TTFBs (time to first byte) beanspruchten.
Die Seiten bauten sich dabei so langsam auf, dass sogar das zur Verfügung stehende Zeitlimit des Crawlers überschritten wurde. Demnach erschien es sinnvoll, dem Screaming Frog-Tool einfach mehr Zeit für Crawling und Extrahierung einzuräumen. Wir begrenzten also in den Speed-Einstellungen („Spider Speed Configuration“) die Crawling-Geschwindigkeit versuchsweise auf 2 Threads und 2 URLs pro Sekunde (anstatt der üblichen Voreinstellung von 5 Threads ohne URL-Begrenzung). Durch die Begrenzung der Crawling-Geschwindigkeit konnte Screaming Frog nun auch langsam ladende Seiten bis zum Ende des Quellcodes crawlen und deren Inhalte vollständig extrahieren.
Die Erkenntnis: Trotz wesentlich langsamerer Crawl-Geschwindigkeit erlaubte uns die manuelle Umstellung eine „saubere“, exakte und serverfreundliche Extrahierung der Inhalte aus 100.000 URLs in ca. 13 Stunden. (Hinweis: Diese Einstellung wurde durch Tests als für die Kunden-Seite optimal bewertet und erhebt keine Gültigkeit für andersartige Seiten.)
Inhalte unterschiedlicher CSS-Klassen gezielt extrahieren
Die Anpassung der Crawling-Geschwindigkeit löste unser Ursprungsproblem allerdings nur zum Teil. Denn, obwohl wir nur 5 Extrahierungsregeln festgelegt hatten, erstellte Screaming Frog nach dem ersten Versuch eine Export-Datei mit mehr als 100 Spalten extrahierten Contents. Die Ursache dafür lag in dem <div>-Container, der die extrahierenden SEO-Texte enthielt:

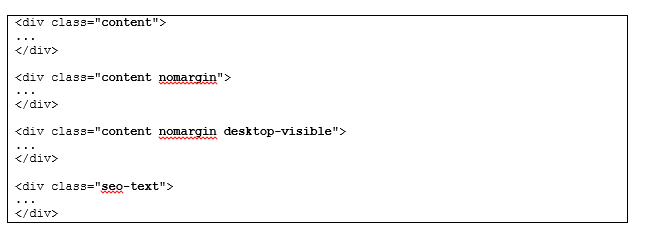
In den <div>s der Seiten gab es Inhalte mit unterschiedlichen Kombinationen dieser CSS-Klassen. Hier brachte uns folgende Einstellung in der Extrahierungsfunktion weiter:

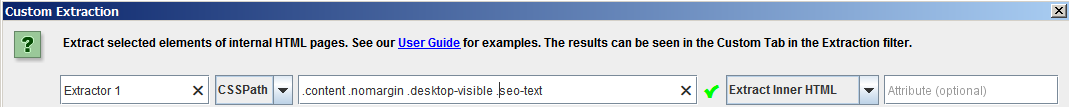
Unter Angabe aller vorhandenen CSS-Klassen konnten wir nun jedes Element extrahieren, das irgendwelche Kombinationen dieser CSS-Klassen bildete:

Doch mit welcher Methode ließ sich die Extrahierungsfunktion so einstellen, dass lediglich Elemente aus der genau angegebenen Kombination der CSS-Klassen extrahiert werden? Die gesuchten Elemente mit dem XPath anzusteuern, kam für uns nicht infrage, da sie über keine IDs verfügten (welche deren Ansteuerung sehr genau und einfach gemacht hätten). Außerdem änderte sich ihre Position im DOM-Baum auch nicht von URL zu URL.
Zur Lösung nutzten wir eine Firefox-Erweiterung namens „FirePath„. Als eigenständige Erweiterung des Webanalyse-Add-ons „Firebug„, ermittelt FirePath „die Adresse“ jedes HTML-Elements einer Webseite in den Formaten CSSPath, XPath und Sizzle.
Sizzle: Hilfe bei der Ansteuerung von HTML-Elementen
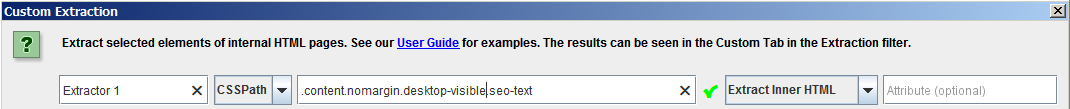
Das CSS-Selector-Tool Sizzle erlaubt die genaue Ansteuerung der HTML-Elemente durch Verkettung ihrer CSS-Klassen, die wiederum von Screaming Frog gelesen werden können. Um die gewünschten Elemente direkt und eindeutig anzusteuern, gaben wir nun in den Einstellungen von Screaming Frog erneut die folgende Verkettung der CSS-Klassen ein (immer noch mit CSSPath als Extractor), allerdings ohne Trennung durch Leerstellen:
.content.nomargin.desktop-visible.seo-text

Hiermit konnten wir die gewünschten HTML-Elemente schließlich exakt ansteuern und präzise extrahieren.
Fazit: Die richtige Einstellung löst selbst komplexe Probleme
Unser Praxistest zeigt: Mit Screaming Frog kann man selbst aus langen bzw. langsam ladenden Webseiten Inhalte extrahieren, indem man die Crawling-Geschwindigkeit des Tools reduziert. Dies gilt besonders, wenn die zu extrahierenden Inhalte am unteren Ende der jeweiligen Seite positioniert sind. Wenn man die Anzahl der zu crawlenden URLs pro Sekunde manuell begrenzt, können sie in Screaming Frog vollständig gerendert werden. Andernfalls wechselt das Programm zur jeweils nächsten URL, und im Export werden die zu extrahierenden Elemente als „nicht vorhanden“ eingestuft. Für die Extrahierung und exakte Ansteuerung von HTML-Elementen mit mehreren CSS-Klassen sollte der Extractor-Type CSSPath eingestellt werden. Durch das einfache Verbinden mehrerer CSS-Klassen durch Punkte statt Leerzeichen („.cssklasse1.cssklasse2.cssklasse3“) macht es Screaming Frog so relativ einfach möglich, Textinhalte präzise aus dem Quellcode zu extrahieren.


