Wie lange dauert es, bis Ihr Online-Angebot geladen ist? Studien zufolge springt ein Drittel der potenziellen Kunden bereits nach 3 Sekunden Ladezeit ab. Ein weiteres Drittel verabschiedet sich nach 5 Sekunden. Insbesondere durch den wachsenden Mobile-Bereich ist es inzwischen unerlässlich geworden, Webseiten auch für die Darstellung auf mobilen Endgeräten zu optimieren und so die Absprungquoten zu minimieren. Evgeniy Orlov, SEO-Analyst bei PerformicsAKM3, hat sich mit dieser Thematik befasst und einen Weg gefunden, wie man zu optimierende Bilddateien auf der eigenen Website ausfindig macht, um die Performance zu verbessern. Seine Ergebnisse möchten wir heute gern mit euch teilen.
Auflistung aller Bilder samt Bildgröße pro URL

Die Aufklärungsarbeit lohnt sich: Inzwischen gehört es zum SEO-Allgemeinwissen, dass
- die Ladezeit einer Seite sehr wohl ein ROI-Faktor ist,
- die Beschaffenheit der Bilder von entscheidender Bedeutung für die Ladezeit der jeweiligen Seite ist,
- die Optimierung der Bilder einer der Faktoren ist, die die Ladezeit am stärksten beeinflussen.
Mittlerweile sind die Kunden auch sensibilisiert und hätten gerne gleich konkrete Informationen zur Bildoptimierung, wenn in einem allgemeinen Ladezeit-Audit die Größe der Bilddateien angemahnt wird.
Nach einem allgemeinen Ladezeit-Audit einer Kundeseite wurde festgestellt, dass die Bilder ein unbestelltes Optimierungsfeld darstellen. Es wurden die üblichen Fehler diagnostiziert:
- Die physischen Abmessungen der Bilder waren höher, als der per CSS zugewiesene Platz.
- Folge 1: Höhere Abmessungen bedeuten auch größere Dateien – das wiederum bedeutet, dass mehr Traffic entsteht als nötig.
- Folge 2: Bei höheren Abmessungen werden Bilder oft durch den Browser herunterskaliert – das bedeutet längere Rendering-Zeit.
- Die Bilder wurden vor dem Einsatz ohne Komprimierung abgespeichert.
- Folge: Keine Komprimierung bedeutet ebenfalls mehr Traffic als nötig.
Da sich außer Ladezeit-Problemen, die durch zu große Bilddateien verursacht wurden, wenig optimieren ließ, kam die Folge-Aufgabe prompt: Der Kunde wollte wissen, auf welchen Seiten sich die optimierungsbedürftigen Bilder befinden. Es mussten also für die Inhouse-Techniker sämtliche Seiten-URLs aufgelistet werden – mit dem Vermerk aller pro URL geladenen Bildern, ihren Pfaden und Dateigrößen.
Diese Aufgabe war nur auf den ersten Blick mit keinerlei Komplikationen verbunden. Zunächst musste nämlich ein Tool gefunden werden, dass die geforderte Liste erstellen konnte. Denn viele Website-Copier oder Offline-Browser wie Wget oder HttTrack, die eine Webseite komplett herunterladen und dabei die Ordnerstruktur spiegeln, kommen schnell an ihre Grenzen, sobald Bilder nicht im selben Ordner gespeichert werden wie die HTML-Dateien, in denen sie implementiert sind. In solchen Fällen lässt sich die Bilder-Zugehörigkeit mittels der Tools nicht mehr klären. Es muss also ein Crawler her, der wie ein Googlebot jede Datei einer Seite findet, besucht und die dazugehörigen Informationen sammelt.
Ein Crawler, der für solche Zwecke eingesetzt werden kann, ist Screaming Frog. Ich hatte von Anfang an keine Zweifel, dass Screaming Frog die gestellte Aufgabe zu lösen imstande wäre. Letztlich gelang es uns auch, wobei unser Lösungsweg alles andere als glatt verlief und viele Kurven hatte.
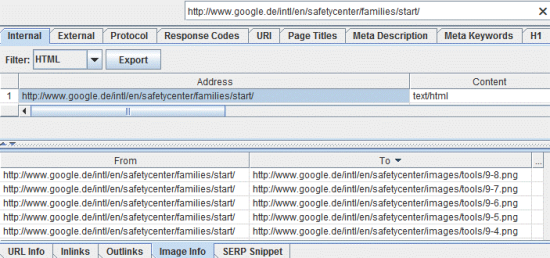
Disclaimer: Folgende Anleitung funktioniert nur beim vollständigen Crawl durch Screaming Frog. Der Gedanke, Screaming Frog mit der Sitemap abzuspeisen, mag zwar naheliegen, doch ist das keine gute Idee: In diesem Fall kommt es nämlich zu Daten-Inkonsistenz. Das Ergebnis würde zwar durchaus einige Bilder im Tab Image Info samt zugehöriger URL anzeigen, wie der folgende Screenshot verdeutlicht:

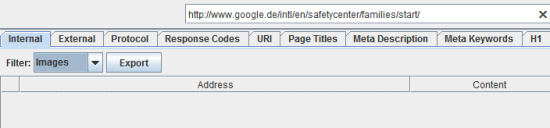
Doch sie werden weder im Tab Internal mit dem Filter Images aufgelistet, noch mitexportiert:

Richtige Einstellungen vor dem Crawl finden
Gesagt, getan: Screaming Frog angeworfen, Configuration -> Spider -> Tab Basic -> Check Images, wie auf dem Screenshot vorgenommen, den ersten Test-Crawl gestartet …

Das Ergebnis: Der erste Fail. Beim Versuch, durch das Test-Crawl eine Image-Sitemap zu exportieren, landete in der Sitemap nur ein Bruchteil der gecrawlten Bilder. Nach kurzem Nachdenken entdeckten wir die Fehlerquelle: Screaming Frog crawlt per Voreinstellung keine Bilder, wenn
- ihr Alt-Attribut kürzer als 100 Buchstaben ist,
- ihre Datei-Größe unter 100 kB liegt.
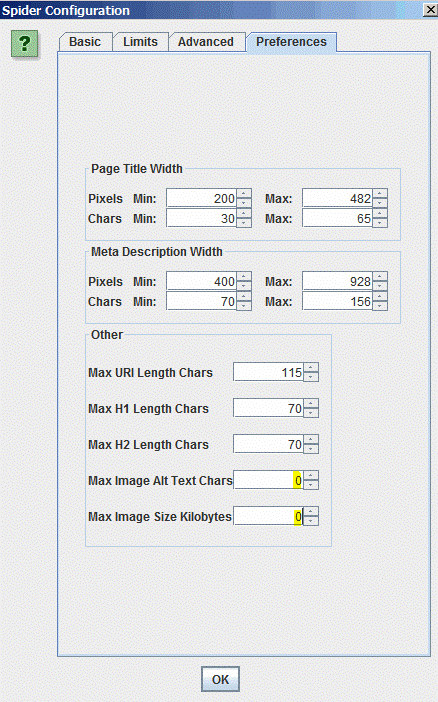
Alles klar, also haben wir das Konfigurationsmenü geöffnet – in Configuration -> Spider -> Tab Preferences – und setzten …
- die vorletzte Einstellung, Max Image Alt Text Chars, also die Länge des Alt-Attributes sowie
- die letzte Einstellung Max Image Size,
auf 0, speicherten die Einstellung und starteten den nächsten Crawl.

Vorhandene Daten exportieren
Nachdem die Seite vollständig gecrawlt wurde, sind zwei Exporte erforderlich. Beim ersten Export musste ich nicht lange grübeln: Tab Internal, Filter Images, Export – wie auf dem Screenshot:

In der exportierten Excel-Tabelle, die von Screaming Frog internal_images.xlsx benannt wird, befindet sich eine Liste aller gecrawlten Bild-Dateien mit der zugehörigen Datei-Größe. (Kurze Anmerkung: Wer sich fragt, wieso im vorigen Screenshot die Spalte Size erst nach der Spalte Address erscheint, dem sei gesagt: Sie wurde einfach manuell per Drag & Drop verschoben. Ja, das geht – einfach mal selbst probieren.)
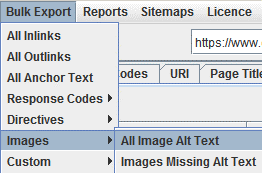
Der zweite Export war allerdings richtig tricky – und zwar insofern, dass man erstmal darauf kommen muss, dass genau dieser Export erforderlich ist. Der Name des Exports ermöglicht nämlich kaum Rückschlüsse auf Funktion und Anwendbarkeit der exportierten Daten, denn er lautet All Image Alt Text – die Liste aller Alt-Attribute, erreichbar unter Bulk Export -> Images -> All Image Alt Text, wie auf dem Screenshot:

Der Nutzen der exportierten Excel-Tabelle, die vom Screaming Frog den Namen all_image_alt_text.xlsx bekommt, liegt aber gar nicht in den Alt-Texten – diese sind gar nicht nötig!
Der Nutzen liegt darin, dass der Export auch Bilder enthält, die nicht über ein Alt-Attribut verfügen (dank der Einstellung aus dem vorigen Kapitel, durch die die Alt-Länge auf 0 gesetzt wurde).
Diese Tabelle ist deswegen Gold wert, weil sie die Zugehörigkeit der Bilder (Spalte Destination) zu den HTML-Dateien (Spalte Source) festhält.
Daten korrekt filtern und zusammenstellen
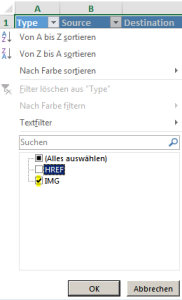
Im ersten Schritt muss die Export-Tabelle all_image_alt_text.xlsx so gefiltert werden, dass sie nur Bilder enthält und keine Links auf Bilder. In der ersten Spalte Type muss man folglich so filtern, dass sie keine Daten des Typs HREF enthält, sondern nur die des Typs IMG. Alle HREF-Zeilen können getrost ausgeblendet werden, so wie im Screenshot:

Bitte beachten: Wenn aus der Tabelle all_image_alt_text.xlsx die HREF-Einträge nicht herausgefiltert werden, verfälschen sie die Auswertung! Den Fehler habe ich beim ersten Versuch natürlich selbst gemacht: Als Ergebnis enthielt meine Liste auch solche Grafiken, die nicht als echte Bilder in die Website integriert waren, sondern lediglich als einfache Links implementiert waren, wie z. B. <a href=„bild.jpg“>Verlinktes Bild</a>. Die verlinkten Bilder werden vom Browser aber weder heruntergeladen noch als Bilder dargestellt und haben somit überhaupt keine Auswirkungen auf die Ladezeit. Deshalb haben sie auch nichts in unserer Liste der Bilder zu suchen.
Im zweiten Schritt sollte in der Tabelle all_image_alt_text.xlsx eine Zusatzspalte Bildgröße erstellt werden. Die Bildgrößen sollten dann in diese Spalte mit der SVerweis-Funktion aus der Tabelle internal_images.xlsx eingelesen werden.
Übrigens, an dieser Stelle darf man sich schon freuen, denn das Schwierigste haben wir nun hinter uns gebracht.
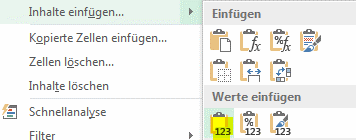
Ratschlag zur Beschleunigung der Tabellenberechnung: Wenn man sehr viele Bilder hat, würde ich empfehlen, nach der Ausführung von SVerweis die Inhalte der Spalte Bildgröße zu kopieren und lediglich ihre Werte einzufügen wie auf dem Screenshot:

Wenn man keine Formeln mitschleppt, steigert das die Performance von Excel enorm.
Datenauswertung darstellen und sortieren
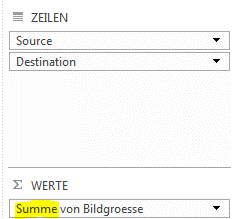
Alle erforderlichen Daten haben wir der Seite inzwischen entlockt, exportiert und zusammengefügt. Nun kommen wir zur Auswertung. Hierzu wird aus der Tabelle all_image_alt_text.xlsx ein Pivot (Spalten Source, Destination und Bildgröße) zusammengestellt. Als Zeilen nehmen wir die Spalte Source, ihr wird, ebenfalls als Zeile, der Bereich Destination untergeordnet, damit zu jeder URL ihre Bilder angezeigt werden. Die zugehörigen Werte liefert uns dann die Spalte Bildgroesse, deren Summe zu berechnen ist. Die Pivot-Struktur sollte wie auf dem Screenshot aufgebaut sein:

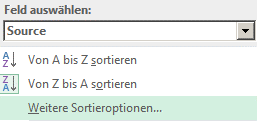
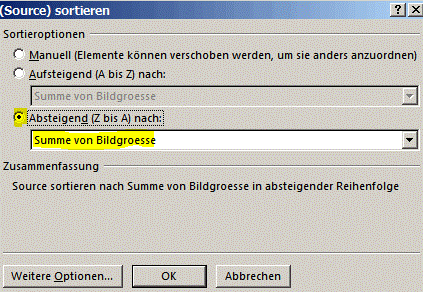
Im nächsten Schritt sollte in der Spalte Source/Destination Source ausgewählt und die Summe von Bildgroesse absteigend sortiert werden – wie auf den Screenshots:


Ergebnis: Die Spalte Source (alle Seiten-URLs) wird nach der Größe aller zugehörigen Bildern sortiert, die in der Spalte Bildgroesse angezeigt werden, so wie auf dem Screenshot:

Auf dem Screenshot befinden sich in der Zeile 2 die URL der HTML-Seite, in den Zeilen 3 bis 17 die Speicherpfade der zugehörigen Bilder, die Zeilen 18 und 19 enthalten die URLs weiterer HTML-Seiten, die noch zusammengeklappt (im Excel-Jargon reduziert) sind und sich nach einem Klick erweitern und die Bilder anzeigen.
Die Aufgabe wurde somit zur vollsten Kundenzufriedenheit erfüllt. Die SEO-Lehre dabei:
Kenne dein Werkzeug!

Tl; Dr
Dieses Kapitel könnt ihr gut als Anleitung abspeichern, so dass der Algorithmus der Lösung kurz und bündig jederzeit vor Augen ist.
Aufgabe: eine Liste aller URLs einer Seite erstellen, mit den aufgelisteten Bildern, die pro URL geladen werden, und ihren Dateigrößen.
Die gestellte Aufgabe ist nicht so trivial, wie es auf den ersten Blick erscheint und verlangt für die Lösung eine richtige Joga-Übung bei der Nutzung von Screaming Frog ab.
Lösung:
- Screaming Frog Einstellungen vor dem Crawl: minimale Bild-Größe und minimale Alt-Länge auf 0 setzen (Configuration -> Spider -> Preferences)
- Crawl starten
- Aus dem Crawl zwei Exporte ziehen:
- all image alt text (Bulk Export -> Images -> All Images Alt Text)
- internal images all (Tab Internal, Filter Images)
- Im Export 3.1 nur die Verweise mit dem Type IMG lassen (HREF herausfiltern), sonst bekommt man auch Bild-Verlinkungen mit rein.
- Im Export 3.1. Spalte Bildgröße erstellen und mit dem SVerweis aus dem Export 3.2. befüllen.
- Pivot bauen: Zeilen -> Source, Zeilen untergeordnet -> Destination, Werte -> Bildgröße, als Summe.


