Manch einer kennt das: Guter Content wird gerne einmal von fremden Websites kopiert, auf eine Quellenangabe wird dagegen aber gerne verzichtet. Nicht, dass man jemandem Absicht unterstellen wil, wenn in seinem frisch gemashupten, schicken, neuen Content die Quellenangabe zum eigentlichen Urheber fehlt. Aber – vorsichtig ausgedrückt – es kommt vor. Da wäre es doch eine schöne Serviceleistung, dem Kopierer die Arbeit abzunehmen und der Kopie vollautomatisch einen Link mit auf die Reise zu geben (und somit auf Nummer Sicher zu gehen).
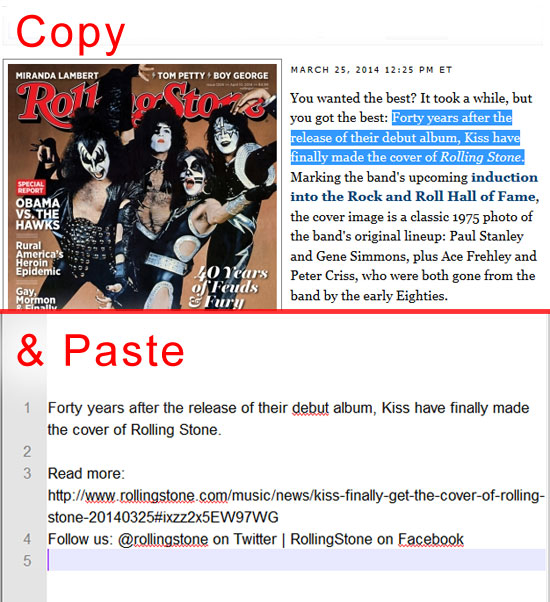
Das hat sich auch der amerikanische RollingStone gedacht: Wenn man von dessen Website genug Text für ein Zitate kopiert, ganz egal, ob per Keyboard Shortcut, Rechtsklick-Menü oder über den Kopieren-Befehl aus der Menüleiste, erscheint beim Einfügen automatisch und zusätzlich zur markierten Auswahl ein Link zum Ursprungstext sowie ein Verweis auf die sozialen Kanäle des Musikmagazins – Clever!
Das fanden wir so spannend, dass wir es uns einmal genauer angeschaut haben. Und weil uns das nicht gereicht hat, haben wir es auch gleich selbst ausprobiert und einen eigenen Code dazu gebaut, den ihr euch am Ende des Posts kopieren könnt (ob mit oder ohne Quellenangaben, überlassen wir euch 😉 ).

So funktionierts
Zunächst setzen wir einen EventListener auf das COPY-Event des Browsers, wodurch das Script aktiv wird, sobald ein Textstück mit einer bestimmten Länge kopiert werden soll. Das Script ist noch vor den eigentlichen Kopiervorgang geschaltet, sodass es die gewählte Markierung bearbeiten kann, bevor das eigentliche Kopier-Ereignis den Browser erreicht.
Um den zu kopierenden Text zu bearbeiten, holt sich das Script den gerade vom Nutzer markierten Bereich vom Browser. Dazu erzeugen wir ein temporäres Element, legen den markierten Text dort ab und fügen unsere Modifikation hinzu. Anschließend markieren wir den Inhalt des temporären Elements und lassen das COPY-Ereignis am Browser ankommen. Dieser tut es unserem Script gleich und holt sich den markierten Bereich, um ihn in die Zwischenablage zu speichern: Diese Markierung ist nun allerdings nicht mehr der ursprünglich vom Nutzer markierte Bereich, sondern unser modifizierter Text aus dem temporären Element. Da er zuletzt markiert wurde, wird er anstelle der Markierung des Nutzers vom Browser verarbeitet.
Das funktioniert für alle aktuellen Browser durchweg gut, wobei wir die aktuellen Versionen von Firefox, Chrome und Internet Explorer getestet haben. Browserkompatibilität ist also gewährleistet. Auch das Kopieren mittels Shortcut, per Kontextmenü sowie über die Menüzeile des Browsers stellt kein Problem dar. Der Code ist also bereit zum Einsatz. Ihr könnt ihn direkt in eine JS-Datei kopieren und loslegen.
Der Code
(function( d, w ) {
/**
* Text to be prepended and appended to selection. To create new line, use "\n" inside the text.
*/
var clipboard_prefix = 'Kopiert von AKM3.de: ' + "\n\n";
var clipboard_postfix = "\n\n" + 'Folge uns auf Twitter: @akmdrei';
if ( w.addEventListener ) {
d.body.addEventListener( "copy", intercept_clipboard, true );
}
/**
* Creates helper element, copies selected and modified text inthere
* and creates new selection with the new text.
*/
function intercept_clipboard( ) {
var clipboard_text = get_selection( );
var modified_clipboard_text = clipboard_prefix + clipboard_text + clipboard_postfix;
/**
* Creates helper element outside the view
*/
var top = ( w.pageYOffset || d.scrollTop );
var div = d.createElement( 'span' );
div.id = 'clipboard_interceptor';
div.style.position = 'absolute';
div.style.top = ( typeof top == 'undefined' ? 0 : top ) + 'px';
div.style.left = '-300px';
div.style.overflow = 'hidden';
div.style.width = '100px';
div.style.height = '100px';
d.body.appendChild( div );
/**
* Modifies clipboard text and preselects it to be copied
*/
if ( navigator.userAgent.indexOf( 'Firefox' ) > 0 ) {
div.innerHTML = modified_clipboard_text.replace( /\n/g, '
' );
} else {
/**
* Creates textarea to store clipboard text
*/
var textarea = d.createElement( 'textarea' );
div.appendChild( textarea );
textarea.innerHTML = modified_clipboard_text;
}
/**
* Selects modified hidden text to be copied instead of original selection
*/
if ( navigator.userAgent.indexOf( 'Firefox' ) > 0 ) {
var sel = w.getSelection( );
if( sel.rangeCount > 0 ) sel.removeAllRanges( );
var range = d.createRange( );
range.selectNode( div );
sel.addRange( range );
} else {
textarea.select( );
}
/**
* Remove helper element
*/
w.setTimeout( hide_clipboard_interceptor, 200 );
}
/**
* Gets selected Text
*/
function get_selection( ) {
var sel = w.getSelection( );
var selected_text = sel.toString( );
return selected_text;
}
/**
* Removes helper element
*/
function hide_clipboard_interceptor() {
var c = d.getElementById( 'clipboard_interceptor' );
c.parentNode.removeChild( c );
}
})( document, window );
Die Vielfalt der Einsatzmöglichkeiten dieser Idee ist riesig, und uns sind schon viele (darunter einige abwegige) Ideen gekommen, wie man das Script umbauen oder anderweitig verwenden könnte. Auch kann man den Code noch um viele Features erweitern, etwa eine Mindestanzahl an Zeichen, ab der der erst Link eingefügt wird.
Was für Erweiterungen und Einwendungsmöglichkeiten fallen euch noch ein? Postet gerne eure Ideen und euren Erweiterungscode.
Bildnachweis:
Header: © kebox – Fotolia.com


